*** NOTE!!! ***
THIS TUTORIAL IS ONLY FOR FASTOR 1.x, WHICH IS OBSOLETE. WE HIGHLY RECOMMEND YOU TO UPDATE TO FASTOR 2.0
Fastor contains many skins (demos), and it may result in confusion of choosing the one you like. Moreover, if I want a layout that being combined from elements from various demos, what should I do?
We give you a trick to get the styles you want on a specific demo:
1. Identifying the header style, button style, cart style, etc... :
- In Chrome, within the demo you like, right click anywhere and select Inspect:

- Navigate to body tag and here you can see all the styles (types) of each element of the demo:

2. Go to these areas below in theme settings to choose the respectively styles:
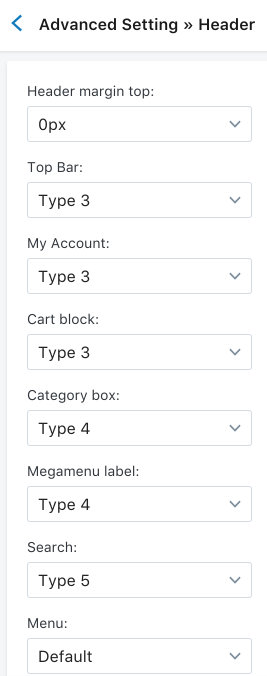
- Advanced Setting » Header:

- Advanced Setting » Category:

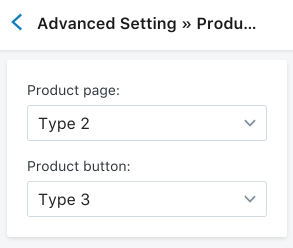
- Advanced Setting » Product page:

- Advanced Setting » Footer:

- Advanced Setting » Other:

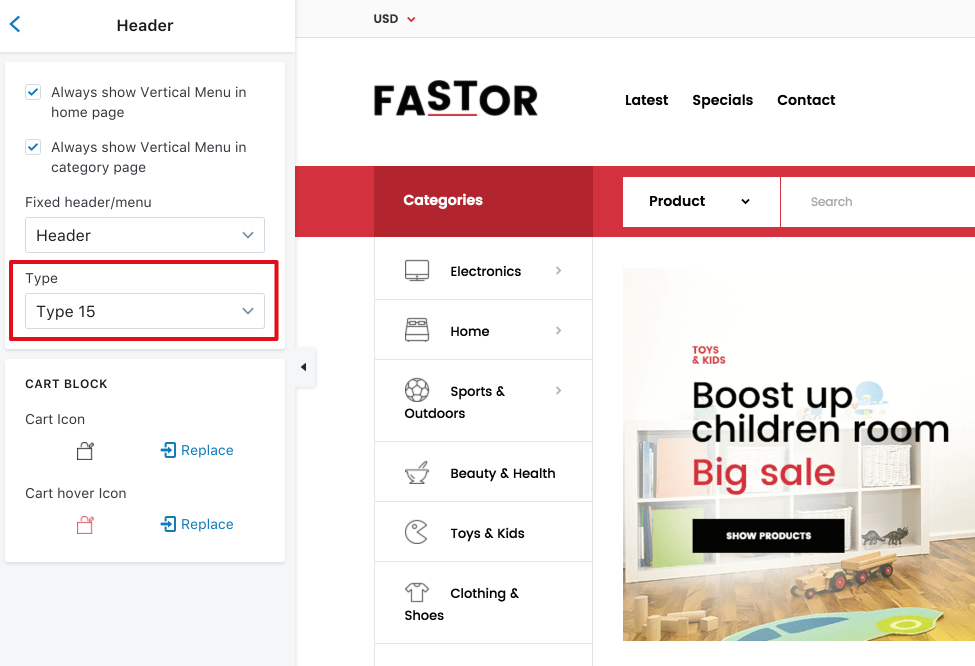
3. Go to Header to set the header type:

Hope this helps![]()
Best Regards,
RoarTheme Support Team.